In my previous post, I talked about one of the new modeling capabilities in visual studio 2010, without giving any background on application architecture which would cover what layers are. If you are lacking knowledge or experience in this area I recommend the architectural guide published by Microsoft's patterns and practices group. You definitely can't beat the price. Download the book here: http://msdn.microsoft.com/en-us/library/ff650706.aspx
I downloaded the guide a while ago so when looking for the download link, I discovered another nugget from Microsoft for layer diagrams. From the same URL above you can download layer diagram templates that match what is covered in the book.
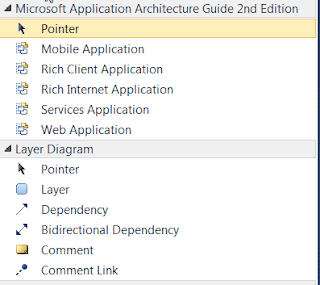
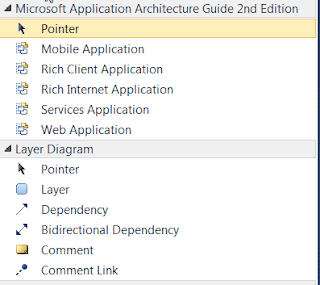
- After installing create a new layer diagram and your toolbox will contain the following:

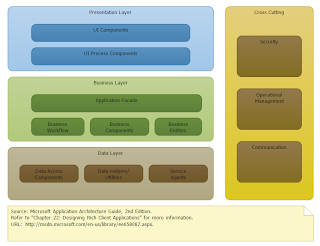
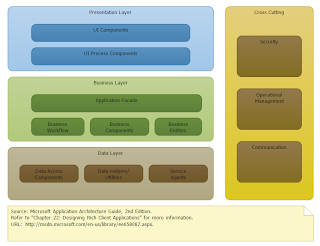
- When I selected Rich Client Application it added the following to my diagram.

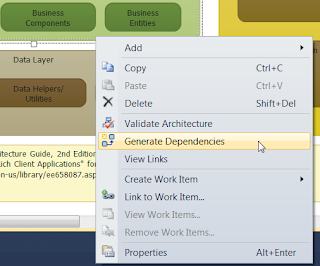
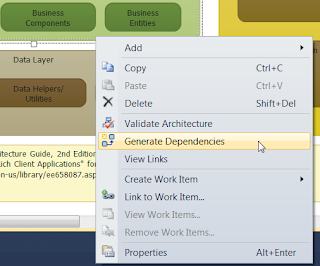
- Now you can create your projects and add them to the correct layer. Then add your dependencies. Which brings up another point I skipped in my last post, if your solution is already up and running and projects referencing each other the way you want modeling you can have Visual Studio auto detect dependencies by selecting "generate dependencies" from the context menu: